Zettelkasten
-
Notes are visualized as a physical index cards. That restricts the amount of text that you can write on them. I felt like a problem with a digital approach might be that you write too much on your notes because there is unlimited space. I was also interested in mimicking the feeling of working with physical index cards on a table.
-
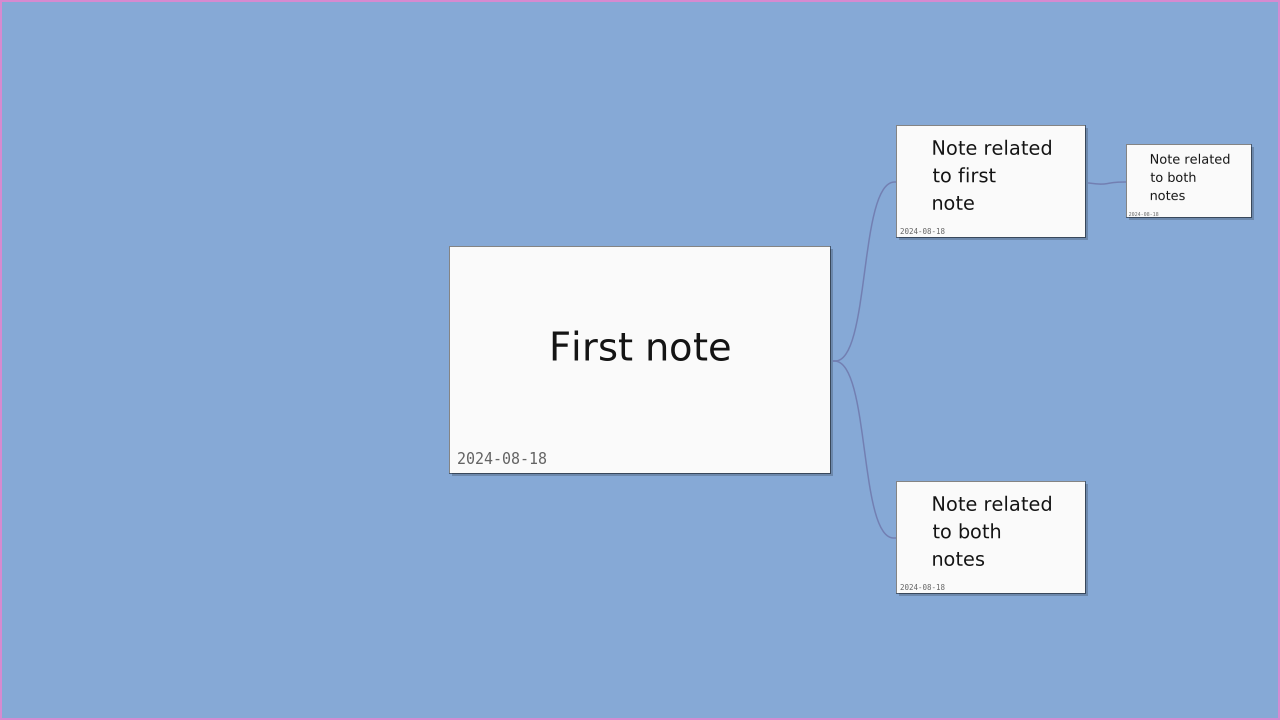
Links are visualized as strings between notes. You can link however you want. In the above example, the note related to both notes are added behind both the first note and the note that is related to the first note. (The note is shown twice, but it is the same note.)
-
Note ids are not shown in the UI. In a physical Zettelkasten, note ids are important to be able to find a note when following a link. (If a note says “see note X” you need to be able to locate X in the slip-box.) But in Smart Notes the link is right there and shows the note that it links to.
Linking (and how it has evolved) in Smart Notes
I created Smart Notes to be a digital note taking application that follows principles from the Zettelkasten method, as explained in Sönke Ahren’s book How to Take Smart Notes.
Two fundamental aspects of the Zettelkasten method are notes and links between them.
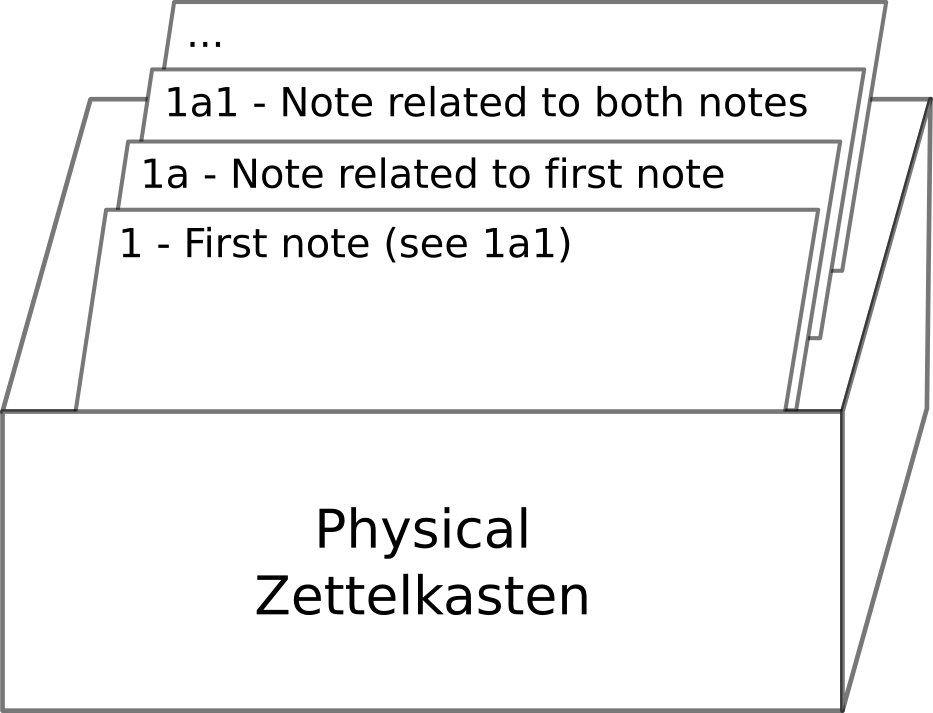
In a physical Zettelkasten, notes are written on index cards (or some similar format), given unique, hierarchical ids, and stored sequentially in a slip-box:

Sönke writes that you should add a new note to the slip-box directly behind the note you are referring to. That creates one kind of link. He also writes that you can add it behind multiple notes by by referring to its unique in other notes.
Here is how I realized this aspect of the Zettelkasten method in Smart Notes:

Some design decisions and my reasoning about them:
Trains of thought and branches
Another aspect of the Zettelkasten method is trains of though. Notes related to each other can form a train of thought, and reviewing that train of though is useful. In a physical Zettelkasten related notes are stored close to each other, and following a train of though can be done by flipping through the cards in an area.
I was thinking about how this aspect of Zettelkasten could be realized in Smart Notes.
I read more about how notes are stored and numbered in a physical Zettelkasten. There seems to be two cases. Either the note is related to an existing note, in which case it is put right behind it, or the note is not related to any existing notes, in which case it is put at the end.
Furthermore, if a note is related to an existing note, a distinction seems to be made if the new note continues the train of though of the previous note or if it branches off. With the Zettelkasten numbering system, it might be possible to distinguish these different cases. In Introduction to the Zettelkasten Method, Sascha writes:
The very first note is assigned the number 1. If you add a second note that is not related to the first note, it is assigned the number 2. But if you want to continue the first note, or inject something into its content, comment on it, or something along those lines, you branch off. That new note would get assigned the number 1a. If you continue with this new note, you would go on with 1b. If you then want to comment on the note 1a, you would create a note with the address 1a1. So, in short, whenever you continue a train of thought, you increment the last position in the address, be it number or a character from the alphabet. And when you want to expand, intersperse, or comment on a note, you take its address and append a new character.
Smart Note lacks any visible note ids. So I was thinking that I might be missing out on something. What types of hierarchies are created with the numbering scheme in Zettelkasten? Can I already replicate those hierarchies in Smart Notes?
Folgezettel
There seems to be a debate going on whether the numbering scheme in Zettelkasten, sometimes called “folgezettel” is useful or not.
In No, Luhmann was not about Folgezettel, Sascha argues that the kind of links created with folgezettel are weak. We know that there is a relationship between two notes, but we don’t know what that relationship is. Sascha further acknowledges that the folgezettel technique is probably more practically useful in a physical Zettelkasten, but in a digital world, creating annotated links is a better solution. (Creating annotated links is certainly possible in a physical Zettelkasten, but browsing those links would be tedious because the note in the link might be in a totally different place in the slip-box.)
In Folgezettel is More than Mechanism, Bob argues that the folgezettel technique is useful even in a digital world. One point is that it allows you to get a bird’s eye view of the topics and threads that are developing in your Zettelkasten. Another point is that it forces you to think about note relationships when you add notes to the slip-box.
I’m starting to think that the mechanism of folgezettel is just about creating hierarchies of notes. That’s certainly possible already in Smart Notes. Perhaps the numbering scheme is not essential to the Zettelkasten method? Perhaps I should explore annotated links more instead?
Annotated links
Sascha’s point about annotated links and their importance got me thinking how to apply it to Smart Notes. (In Backlinking Is Not Very Useful – Often Even Harmful, Sascha talks more about the importance of adding context to links.)
Here is one thought I had about it early on:
An unclear link between two notes can be clarified by inserting a note in between that explains the reason for the link.
A -> Bcan becomeA -> explanation -> B.
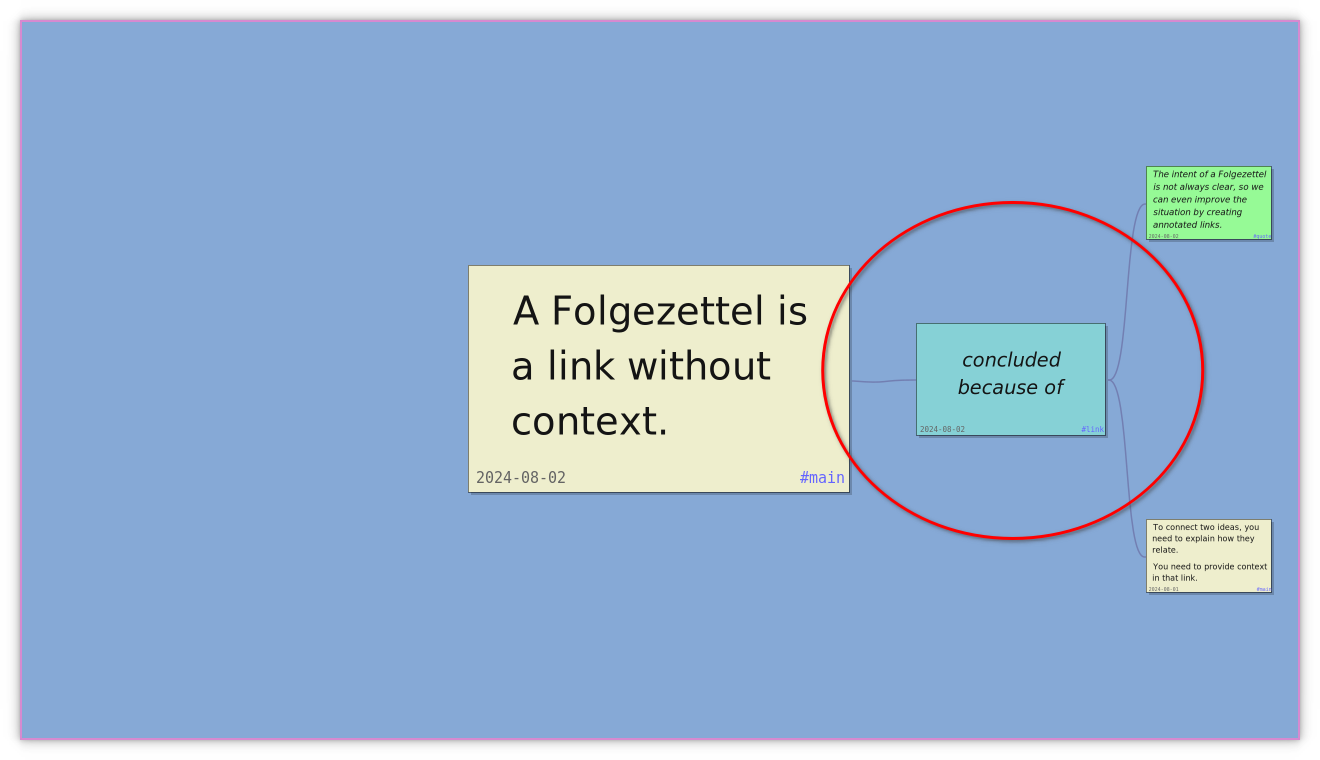
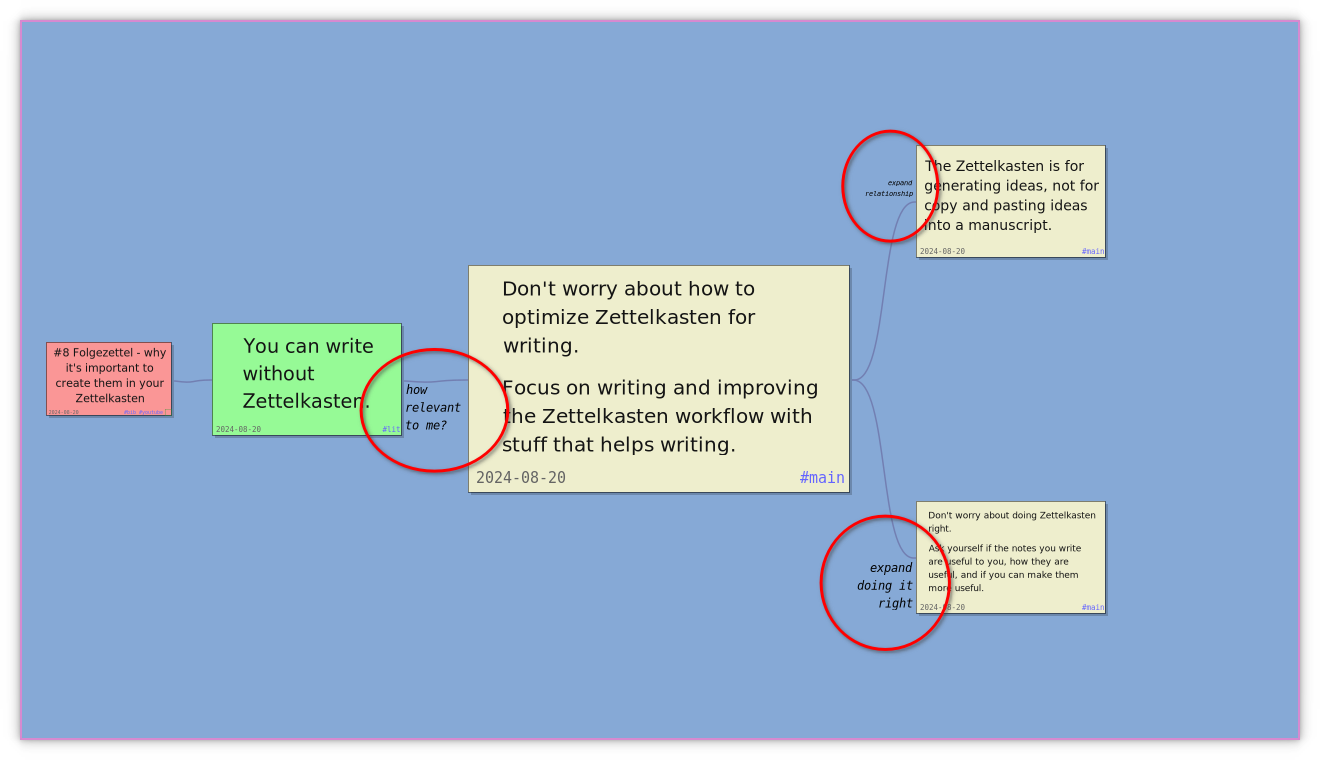
Many years later, I tried this out. It looked like this:

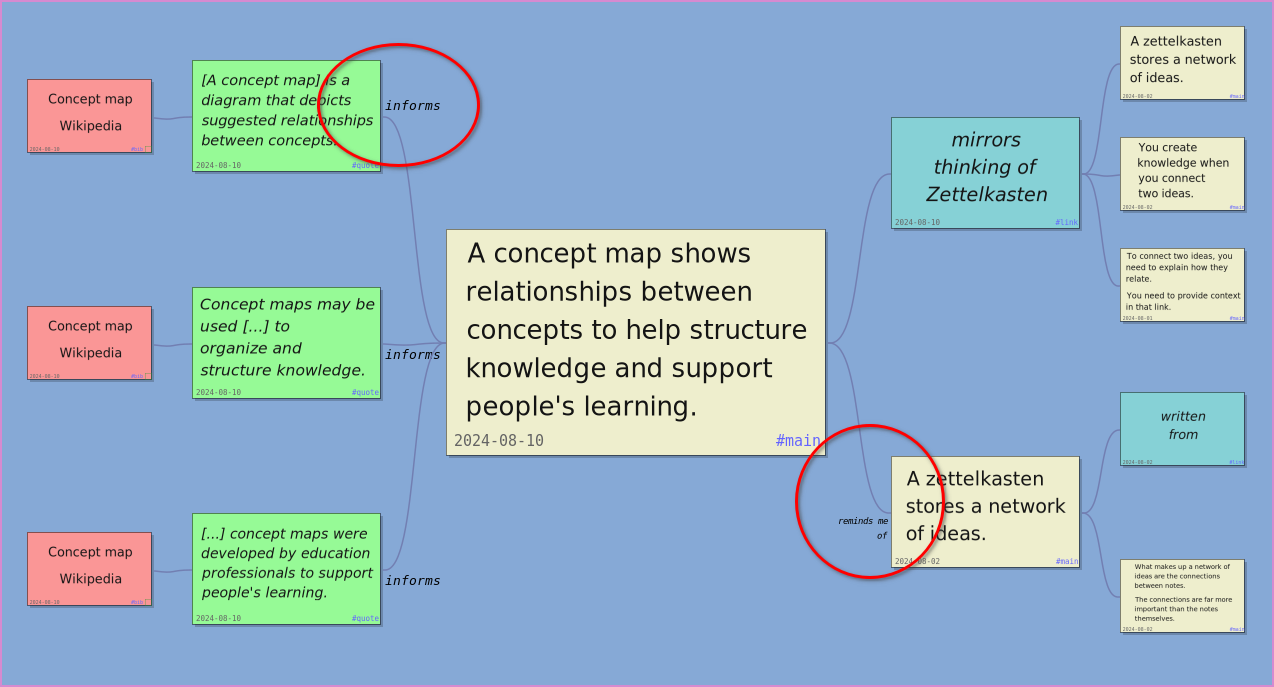
I found that the “explanation note” took up much space and made it more difficult to navigate the note network. That’s when I decided that Smart Notes needed the ability to annotate links instead. Here is how it turned out:

I’ve only experimented with this a little, but I find that navigation is easier. My hope is that short “linking phrases” (inspired by concept mapping) will be enough to annotate links.
Closing thoughts
With annotated links added, I think Smart Notes is pretty flexible. First of all you can create arbitrary tree-like structures that can mimic the structure you get from folgezettel without having to deal with a complicated numbering scheme. That structure can give you a bird’s eye view that Bob talks about. If you don’t want to emphasize a tree structure, you can use annotated links to link arbitrarily and make the context of the connections clear.
I try to make Smart Notes a digital note taking application that follows principles from the Zettelkasten method. Sometimes it is easy to focus on the specifics of the method and try to replicate it as closely as possible. But I think it is more important to experiment and see what works. Smart Notes has been my way of exploring Zettelkasten, and I will continue to tweak it as I learn, both from reading and researching, and from practicing. Most importantly, I will try to use my notes for creative output and learning and try to notice what features in Smart Notes maximize that.
I just implemented support in Smart Notes for giving links a text description.
This was inspired by recent readings about concept mapping and Zettelkasten resources talking about the importance of giving context when linking two ideas.
I’m looking forward to using this to see if I find it helpful.