Micro.blog
How I found out about Micro.blog
When I was researching the Zettelkasten method (a specific way to take notes), I ended up on Writing Slowly. It looked like this:

Besides the content, that I was also interested in, I thought that this was a nice looking blog. It had a clutter free UI, nice formatting, and support for pages and categories. I thought that I would like to have this as well. (My current blog that is hosted as a static site on GitHub Pages is in need for an update.)
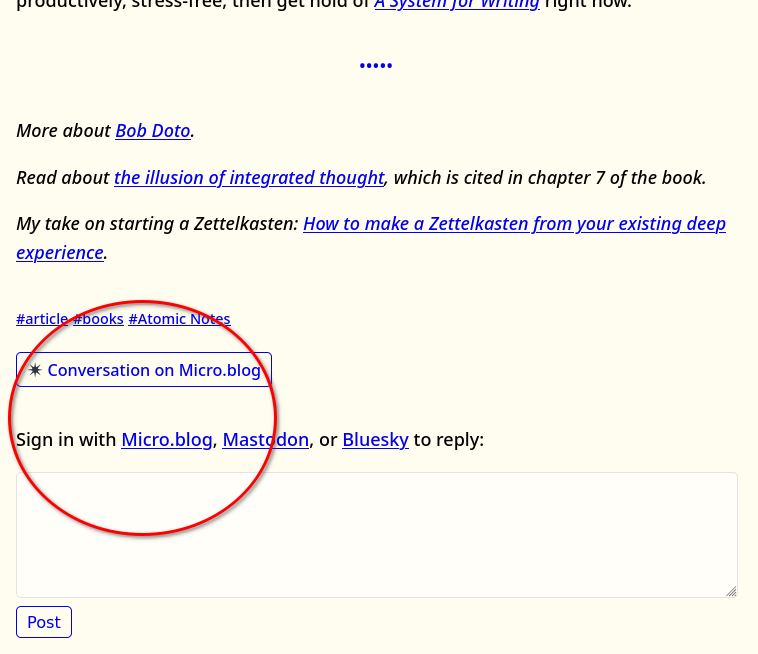
Then I noticed this at the bottom of Writing Slowly:

It looks like Micro.blog hosts the blog. And that posts can be commented on via the Fediverse as well. This looks cool.
I started reading about it. Both in the book Indie Microblogging by Manton Reece and on their about and help page. I got more and more intrigued. I decided to try it out, and about a week after accidentally stumbling across Micro.blog, I had moved my blog there.
I’m looking forward to exploring this new universe at Micro.blog.
My website as a home (found via End of Year Hyperlink Dump) talks about a metaphor for websites:
I feel as if someone is giving me a tour of their apartment: I’m looking at the papers on his desk, the notes stuck to his fridge, an album of butterfly photos taken by his brother, and so on.
I like this metaphor, and I would like my website to feel like a home. Micro.blog makes this very easy. I can share and develop my interests. I can structure content with categories and pages. Others can come have a look. Comment if they wish. And you can see conversations that I’ve had with visitors.
Poor man's redirect in a static site
I just moved my blog to Micro.blog. My domain name,
rickardlindberg.me, now points to the new blog. I have not yet migrated all
pages from my old blog. But it is still available at
http://archive.rickardlindberg.me/.
But what about existing links to my blog? They won’t work. I could configure the web server to redirect requests to the archived site for pages that I have not yet migrated or that have migrated to a new URL. However, as far as I can tell, there is no way on Micro.blog to easily configure many redirects. (You have to to it manually one by one, which is tedious for hundreds of URLs.)
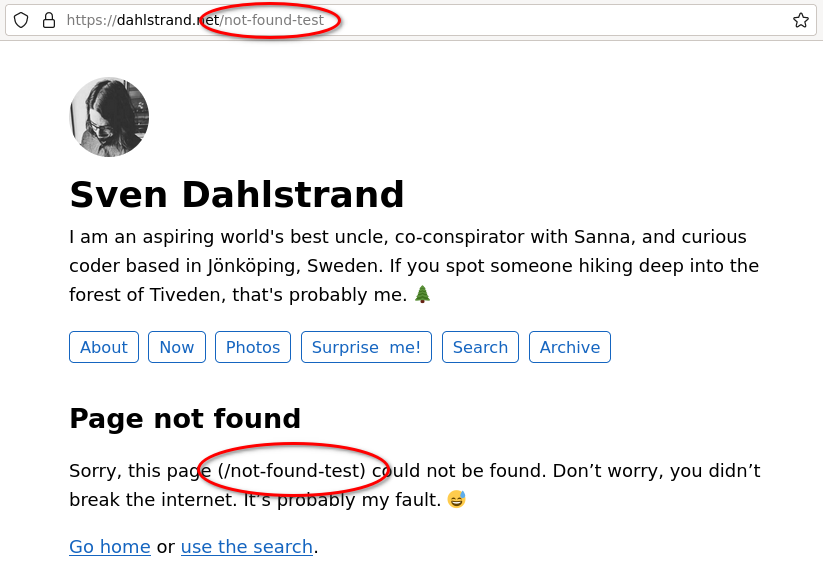
Then I came across Sven Dahlstrand’s blog, which is also hosted on Micro.blog. When I tried visiting a page that did not exist, I saw this:

That got me thinking that I could provide a textual explanation that the page has not yet been migrated on my 404 error page. (You can customize the 404 error page on Micro.blog.)
But, how is this possible? Micro.blog hosts static sites, and there is no way for a static site to render dynamic HTML depending on the URL.
Then I did what I first did when I learned to program 20+ years ago: I hit “View Page Source”.
I realized that the dynamic part was rendered with Javascript:
<p>Sorry, <span id="this-page-text">this page</span> could not be found. Don’t worry, you didn’t break the internet. It’s probably my fault. 😅</p>
...
<script module>
const thisPageText = document.querySelector('#this-page-text');
thisPageText.innerText = `${thisPageText.innerText} (${window.location.pathname})`;
</script>
I was confused by <script module> and the backtick syntax. Most likely
Javascript has changed a bit since I last worked with it.
I put together something similar, with more familiar Javascript, for my 404 error page:
This page has probably not been imported to my new blog yet.
<p>In the meantime, you can find it here: <a id="here-link"
href="http://archive.rickardlindberg.me">http://archive.rickardlindberg.me</a>.</p>
<script type="text/javascript">
var hereLink = document.getElementById("here-link");
var path = window.location.pathname;
var archiveUrl = "http://archive.rickardlindberg.me" + path;
hereLink.href = archiveUrl;
hereLink.innerHTML = archiveUrl;
</script>
(The <p> tag in the second paragraph seems to be needed. Otherwise the
Micro.blog Markdown processing will turn the link in the “a-body” into another
link tag so we end up with nested links which makes the Javascript not work.)
Thank you @sod for showing me that this was possible, and for making me re-live the experience of first learning to program. I wish more environments had a “View Page Source” function.